
Kemarin kan saya sudah menulis tentang memasang widget posting terbaru, pasang daftar isi, pasang status ym, pasang top coment,yang semuanya menggunakan Javascript, tapi yang terbaru ini rada beda, dimana widget ini tidak hanya menggunakan script html saja,tetapi menggunakan bantuan google friendconect,tentunya memakai hompage kita.
Ok,tak perlu banyak cinconk langsung ke tutorial saja yoooo.
Untuk memasang widget ini caranya sangat mudah, kita tinggal copy-paste aja semua kode yg berbaground ijo, kemudian langsung paste aja dalam gadget HTML/javascript (Tuju tab Layout - Page Elements -Add a Gadget - pilih HTML/javascript)
dan copy paste kode ini kedalamnya
<script type="text/javascript">
if (!window.google || !google.friendconnect) {
document.write('<script type="text/javascript"' +
'src="http://www.google.com/friendconnect/script/friendconnect.js">' +
'</scr' + 'ipt>');
} </script>
<script type="text/javascript">
if (!window.registeredBloggerCallbacks) {
window.registeredBloggerCallbacks = true;
gadgets.rpc.register('requestReload', function() {
document.location.reload();
});
gadgets.rpc.register('requestSignOut', function(siteId) {
google.friendconnect.container.openSocialSiteId = siteId;
google.friendconnect.requestSignOut();
});
} </script>
<script type="text/javascript">
function registerGetBlogUrls() {
gadgets.rpc.register('getBlogUrls',function() {
var holder = {};
holder.postFeed = "http://www.blogger.com/feeds/9038436962547501471/posts/default";
holder.commentFeed = "http://www.blogger.com/feeds/9038436962547501471/comments/default";
holder.currentBlogUrl = "http://blogger-ndeso.blogspot.com/";
holder.currentBlogId = "9038436962547501471";
return holder;
});
} </script>
<script type="text/javascript">
if (!window.registeredCommonBloggerCallbacks) {
window.registeredCommonBloggerCallbacks = true;
gadgets.rpc.register('resize_iframe', function(height) {
var el = document.getElementById(this['f']);
if (el) {
el.style.height = height + 'px';
} });
gadgets.rpc.register('set_pref', function() {});
registerGetBlogUrls();
} </script>
<div id="div-drd7ksmxcl3m" style="width: 100%; "></div>
<script type="text/javascript">
var skin = {};
skin['FACE_SIZE'] = '32';
skin['HEIGHT'] = "260";
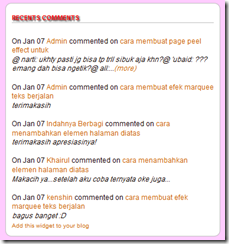
skin['TITLE'] = "POSTING TEERBARU";
skin['BORDER_COLOR'] = "transparent";
skin['ENDCAP_BG_COLOR'] = "transparent";
skin['ENDCAP_TEXT_COLOR'] = "#000033";
skin['ENDCAP_LINK_COLOR'] = "#800040";
skin['ALTERNATE_BG_COLOR'] = "transparent";
skin['CONTENT_BG_COLOR'] = "transparent";
skin['CONTENT_LINK_COLOR'] = "#800040";
skin['CONTENT_TEXT_COLOR'] = "#000033";
skin['CONTENT_SECONDARY_LINK_COLOR'] = "#800040";
skin['CONTENT_SECONDARY_TEXT_COLOR'] = "#999999";
skin['CONTENT_HEADLINE_COLOR'] = "#cc6600";
skin['FONT_FACE'] = "normal normal 100% Georgia, Serif";
google.friendconnect.container.setParentUrl("/");
google.friendconnect.container ["renderOpenSocialGadget"](
{id: "div-drd7ksmxcl3m",
height: 200,
url: "http://gadgetsforblogger.googlecode.com/files/recent-comments-gadget.xml",
"view-params": {"showPostDate":true,"summaryLength":"200","showSummary":true,"numberOfPosts":"5"},
"prefs": {"showPostDate":"1","summaryLength":"200","showSummary":"1","numberOfPosts":"5"},
site: "11277920802763453079",
locale: 'in' },
skin);
</script>
if (!window.google || !google.friendconnect) {
document.write('<script type="text/javascript"' +
'src="http://www.google.com/friendconnect/script/friendconnect.js">' +
'</scr' + 'ipt>');
} </script>
<script type="text/javascript">
if (!window.registeredBloggerCallbacks) {
window.registeredBloggerCallbacks = true;
gadgets.rpc.register('requestReload', function() {
document.location.reload();
});
gadgets.rpc.register('requestSignOut', function(siteId) {
google.friendconnect.container.openSocialSiteId = siteId;
google.friendconnect.requestSignOut();
});
} </script>
<script type="text/javascript">
function registerGetBlogUrls() {
gadgets.rpc.register('getBlogUrls',function() {
var holder = {};
holder.postFeed = "http://www.blogger.com/feeds/9038436962547501471/posts/default";
holder.commentFeed = "http://www.blogger.com/feeds/9038436962547501471/comments/default";
holder.currentBlogUrl = "http://blogger-ndeso.blogspot.com/";
holder.currentBlogId = "9038436962547501471";
return holder;
});
} </script>
<script type="text/javascript">
if (!window.registeredCommonBloggerCallbacks) {
window.registeredCommonBloggerCallbacks = true;
gadgets.rpc.register('resize_iframe', function(height) {
var el = document.getElementById(this['f']);
if (el) {
el.style.height = height + 'px';
} });
gadgets.rpc.register('set_pref', function() {});
registerGetBlogUrls();
} </script>
<div id="div-drd7ksmxcl3m" style="width: 100%; "></div>
<script type="text/javascript">
var skin = {};
skin['FACE_SIZE'] = '32';
skin['HEIGHT'] = "260";
skin['TITLE'] = "POSTING TEERBARU";
skin['BORDER_COLOR'] = "transparent";
skin['ENDCAP_BG_COLOR'] = "transparent";
skin['ENDCAP_TEXT_COLOR'] = "#000033";
skin['ENDCAP_LINK_COLOR'] = "#800040";
skin['ALTERNATE_BG_COLOR'] = "transparent";
skin['CONTENT_BG_COLOR'] = "transparent";
skin['CONTENT_LINK_COLOR'] = "#800040";
skin['CONTENT_TEXT_COLOR'] = "#000033";
skin['CONTENT_SECONDARY_LINK_COLOR'] = "#800040";
skin['CONTENT_SECONDARY_TEXT_COLOR'] = "#999999";
skin['CONTENT_HEADLINE_COLOR'] = "#cc6600";
skin['FONT_FACE'] = "normal normal 100% Georgia, Serif";
google.friendconnect.container.setParentUrl("/");
google.friendconnect.container ["renderOpenSocialGadget"](
{id: "div-drd7ksmxcl3m",
height: 200,
url: "http://gadgetsforblogger.googlecode.com/files/recent-comments-gadget.xml",
"view-params": {"showPostDate":true,"summaryLength":"200","showSummary":true,"numberOfPosts":"5"},
"prefs": {"showPostDate":"1","summaryLength":"200","showSummary":"1","numberOfPosts":"5"},
site: "11277920802763453079",
locale: 'in' },
skin);
</script>
Seperti kemarin saja,jadi yang perlu diedit?
yaitu tulisan yang berwarna biru
Diantaranya
- url feedblog id ,ganti dengan url feedblog anda
- id google friendconect,ganti dengan id friendconect anda
- id situs,ganti dengan home id site friendconect anda







11 komentar:
wah, berarti nanti yang komen bisa keliatan fotonya ya? keren :) ok, saya pertimbangkan dulu sobat.
izin follow untuk informasi berikutnya :)
sepertinya boleh dicoba dahulu :)
sayangnya wp gratisan belum support widget ini ;-)
tak coba dulu ya. thanks tipsnya
penting banget untuk pasang widget ini, karena terkadang pengunjung berkomentar dipostingan jadul kita tidak tahu....
Makasih banyak sobat.
wah manteb deh bos... dicaoba udah nih...
Ya!it is really a nice post with have a new & helpful suggestion that you have indicate on this post.
Wow!It's really a nice script here with good advice...
Thanks
Raj......!
mantap bos tutorialnya
ok Thanks infonya gan, saya coba dulu ???
Salam kenal aj y www.terapiotak.com
ini yang aku cari-cari, makasih sudah berbagi, musti banyak belajar seo dimari nih
Posting Komentar
SILAHKAN TINGGALKAN KOMENTAR ANDA,KRITIK DAN SARAN DIPERBOLEHKAN DEMI KEMAJUAN BLOG INI,ASAL TIDAK MENGANDUNG SARA' DAN YANG TIDAK BERTANGGUNG JAWAB.KOMENTAR ANDA MEWAKILI PRIBADI ANDA